티스토리 "접기, 열기, 요약글" 기능을 꾸며보도록 합시다. More/Less라고 표시되는 기능이고, 더보기, 보여주기, 닫기 기능 등으로 부를 수 있겠습니다만, 정확한 명칭이 무엇인지는 잘 모르겠습니다. 타 블로그에서는 "요약글" 기능으로 부르기도 하더군요.

티스토리 에디터에서 More/Less(더보기,감추기,요약글,숨기기 기능)

티스토리 에디터 HTML 모드로 변경하기

티스토리 에디터에서도 표시되는 멘트는 그림과 같이 수정가능합니다.
해당 태그에 적용되는 스타일시트(CSS Cascade Style Sheet)의 분류(class)를 알아내기 위해서는 해당 페이지의 HTML 소스 코드를 직접 봐야합니다.(마우스 우클릭 > 소스보기)
<!-- HTML 소스를 보면 이런식으로 구현되어있습니다. -->
<p id="more134_1" class="moreless_fold"><span style="cursor: pointer;" onclick="toggleMoreLess(this, '133_1',' more.. ',' less.. '); return false;"> more.. </span></p><div id="content133_1" class="moreless_content" style="display: none;">감춰둔 본문입니다.</div>
원래 HTML 태그 소스를 보면 태그에 "moreless_fold" 라는 클래스명이 지정되어있습니다. 감춰둔 본문은 "moreless_content" 라는 클래스군요.
"감추기" 표시( Less.. ) 표시에 대한 클래스는 찾을 수가 없어서, Temporary Internet Files를 뒤져서 common2.js 파일을 찾았습니다.
function toggleMoreLess(obj, num, txtMore, txtLess)
{
/* .... 생략 ... */
oMore.className = "moreless_top";
/* .... 생략 ... */
oLess.className = "moreless_bottom";
"moreless_top"과 "moreless_bottom" 클래스로 지정되어있군요.
스킨에 따라서 다르겠지만, 제가 선택한 스킨은 More/Less 기능이 이렇게 밋밋하게 표현됩니다.
more...어떤 스킨은 More/Less 기능에 화살표 아이콘 등을 추가해놓기도 했더군요. 아무튼, 너무 밋밋해서 눈에 띄지도 않고, 클릭이 가능한 건지 아닌지 조차 구분이 안되죠. 스킨 수정을 통해서, 링크 글처럼 밑줄도 쳐주고, 색상도 바꿔보았습니다.
이렇게 첫부분에 무식하게 때려넣어도 적용이 되더군요.
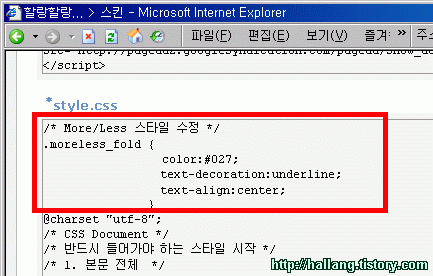
티스토리 관리자 메뉴 → 스킨 → HTML/CSS 편집 으로 들어가면 화면에 편집 창이 두개 보입니다. 그중 아래쪽 스타일시트 편집창( *style.css ) 부분에 다음과 같은 내용을 추가합니다.
/* More/Less 스타일 수정 */
.moreless_fold { /* 보이기(More..)에 대한 스타일 */
color:#027; /* 글자 색상 */
text-decoration:underline; /* 밑줄 */
border:1px solid #BDB5B5; /* 박스 상자 테두리 */
text-align:center; /* 가운데 정렬 */
}
.moreless_top { /* 감추기(Less..) 상단에 대한 스타일 */
color:#027; /* 글자 색상 */
text-decoration:underline; /* 밑줄 */
border:1px solid #BDB5B5; /* 박스 상자 테두리 */
border-bottom:0px; /* 박스 상자 테두리 밑줄 없앰 */
margin-bottom:0px;
padding-bottom:15px;
text-align:center; /* 가운데 정렬 */
}
.moreless_bottom { /* 감추기(Less..) 하단에 대한 스타일 */
color:#027; /* 글자 색상 */
text-decoration:underline; /* 밑줄 */
border:1px solid #BDB5B5; /* 박스 상자 테두리 */
border-top:0px; /* 박스 상자 테두리 윗줄 없앰 */
margin-top:0px;
padding-top:15px;
text-align:center; /* 가운데 정렬 */
}
.moreless_content { /* 감춰둔 본문에 대한 스타일 */
border-left:1px solid #BDB5B5; /* 박스 상자 왼쪽 테두리 */
border-right:1px solid #BDB5B5; /* 박스 상자 오른쪽 테두리 */
}
이미 스킨 자체에 moreless_fold 클래스에 대한 스타일 지정이 되어있을 수도 있습니다. 스킨 자체에 moreless_fold 스타일 지정이 있다면, Ctrl + F 키를 눌러 찾기 창에서 moreless_fold 를 검색하면 됩니다. 이 경우에는 이미 존재하는 부분을 직접 수정해줘야만 효과가 나타납니다.
색상이나 밑줄 효과, 정렬 등은 취향에 맞게 수정하시면 되겠죠. 그런데 CSS 관련 내용 찾아보고 수정하는 것도 만만하지 않습니다. 무슨 웹 개발자도 아닌데, 왜 내가 HTML 태그랑 CSS 를 다시 공부하고 있는 건가 싶은 생각이 들 때도 있어요.
※ 추가 : 아이콘 넣기(자세한 설명은 파란토마토님 블로그 참고 - http://blutom.tistory.com/315)
새로 바뀐 스킨에는 기본값으로 아이콘 이미지가 있더군요. 이런식으로 background image를 no-repeat(반복 없음) 지정해서 구현했더군요. 아이콘 이미지 파일은 스킨 > HTML/CSS 편집 > '파일업로드' 메뉴에서 하셔야합니다(구 관리 메뉴에서는 스킨 > '직접 올리기' 메뉴)
background: url(images/iconMore.gif) no-repeat 0 50%;
- 티스토리 공지사항 링크 버그?
- 티스토리 티에디션 뒤늦은 사용기, 간단한 사용방법
- 티스토리 목록 보기 너무 불편하다? - 필독 티스토리 사용자 왕초보팁 필수 환경 설정
- 내 블로그를 영문으로 올려볼까? 티스토리 블로그에 구글 웹번역 달기