Youtube.com Flash Movie 고화질로 보자!
이미 많이 퍼져있는 정보입니다. 유튜브 플래시 동영상을 object/embed로 블로그에 퍼담아 올리기에도 적용할 수 있습니다.
솔직히 유튜브 플래쉬 동영상의 기본 저화질은, 감상하기에 화질이 너무너무 안 좋습니다. 영상 우측 하단에 '고화질로 보기(play in higher quality)' 링크가 활성화된 영상은, 링크 주소로 걸거나 동영상을 글 속에 집어넣을때(임베드/embed) 좀 더 고화질로 넣을 수 있습니다. 링크 주소에는 동영상 형식(Format)값인 &fmt=18 , &fmt=6 , &fmt=22 (HD화질) 등을 추가하면 되고, 동영상을 직접 넣을 경우(embed), 동영상 주소 부분(2군데)에 &ap=%2526fmt%3D18 혹은 &ap=%2526fmt%3D6 , &ap=%2526fmt%3D22 (HD화질)등을 추가하면 됩니다.
fmt 옵션 값은 18외에도 다양한 35,6,22 등의 값이 존재합니다. 옵션별 자세한 사항 및 포맷 상세 비교는 다음 링크를 참고하세요. 현재 '고화질로 보기'를 눌렀을때에는 fmt=6, 18 정도가 적용되지만, 좀 더 고화질인 fmt=35가 적용되기도 합니다.
- 유튜브 fmt=35도 있다! fmt별 화질비교 및 fmt(Format)값 중간정리!
여기서 소위 '고화질(HQ/High Quality)'이라함은, 기존 일반 유튜브의 저화질 영상보다는 화질이 좋다는 뜻입니다.
1. 유튜브 동영상 원본 페이지로 가는 방법
유튜브 영상 소스로 삽입한 곳에서, 유튜브 동영상 원본 페이지로 가려면 다음과 같이 하면 됩니다.
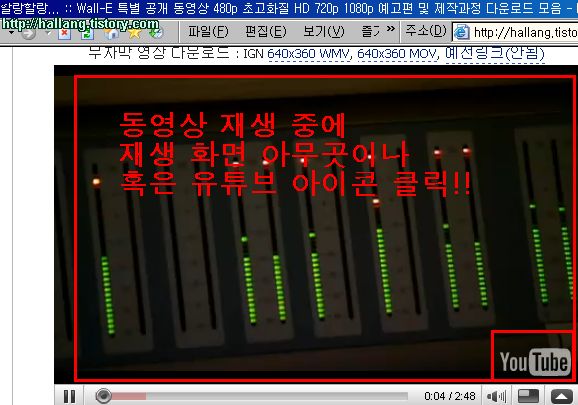
영상을 재생시키고, 영상 화면을 더블클릭하면 팝업창으로 유튜브 원본 페이지가 뜹니다.

동영상 재생 중 화면을 클릭하면 원본 주소로 갑니다

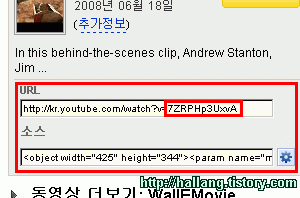
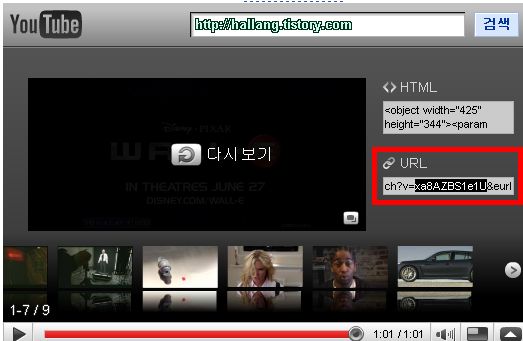
유튜브 페이지 우측에 원본 주소가 나옵니다.

2. 유튜브 영상 고화질 링크 주소
원본 주소 링크 끝부분에 원하는 &fmt=[Format Value]를 추가합니다. 보통 &fmt=18을 넣더군요.
- [Format값(fmt)] 중간 정리글 보기
&fmt=18 이나 &fmt=6 을 넣는다고 모두 고화질이 되는게 아니라, 동영상 업로드시 해당 특정 고화질 포맷을 지원하도록 업로드한 영상에 한해서만 고화질이 지원됩니다. 유튜브에서 일반화질로 재생할때, 동영상 우측 하단에 '고화질로 보기'가 있다면 가능한겁니다.
기본 링크 주소 : http://kr.youtube.com/watch?v=l1M3W98CeeI
(이 주소로 가보면, '고화질로 보기' 메뉴가 있는 영상입니다)
고화질 링크 주소1 : http://kr.youtube.com/watch?v=l1M3W98CeeI&fmt=18
고화질 링크 주소2 : http://kr.youtube.com/watch?v=l1M3W98CeeI&fmt=6
다양한 fmt 값이 있지만, 동영상 업로드 상태에 따라 재생이 지원되는 fmt 값은 서로 다릅니다. fmt=18은 되는데, fmt=6은 안되는 경우가 있죠.
해당 동영상을 웹에서 재생시, 특정 fmt 값이 인터넷 재생시 유효한지는, 우측 하단에 '일반화질로 보기', '고화질로 보기'가 활성화 되어있는지를 확인하면됩니다. 단, '고화질로 보기/일반화질로 보기'가 표시 되지 않아도 적용이 되는 경우가 있습니다.(fmt=5, fmt=34)등 값인 경우에는 우선 동영상이 해당 fmt 값으로 다운로드 되는지 직접 다운로드가 되는지 확인을 해보고, 기존 영상과 화질 및 음질이 다른지 비교해보면 알 수 있습니다.
fmt 값을 지정하지 않은 우선 기본 링크 주소로 갔을때 '고화질로 보기'가 있는 영상이어야합니다.

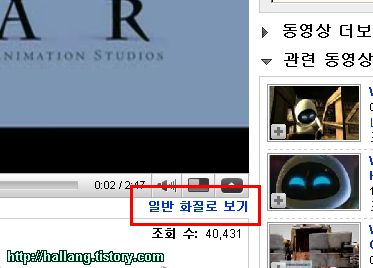
fmt 값을 유효한 값으로 지정했다면, 우측하단에 '일반화질로 보기' 혹은 '고화질로 보기'가 여전히 표시됩니다.

유효한 fmt값을 지정했을 경우

예전엔 빈공간이 있나없나로 구분가능했는데, 이젠 구분 불가능함
'고화질로 보기'가 가능하더라도, fmt=18만 지원되고 fmt=6은 안 되는 파일도 많습니다. 아래 동영상은 fmt=18은 지원하지만, fmt=6을 넣으면 유효하지 않은 값으로 처리되어, 저화질로 재생이 됩니다.
- fmt=18만 되고 fmt=6은 안되는 링크 예 : http://kr.youtube.com/watch?v=VsxvNE4vFs4
웹상에서 적용가능한 fmt값과 다운로드 가능한 fmt값에는 차이가 있을 수 있습니다.(예를 들면, fmt=13, 17은 웹 재생에 적용은 안되지만, 다운로드는 가능합니다)
- 유튜브 고화질 영상 다운로드하기, 주소 알아내는 방법 및 fmt 값
3. 동영상 삽입 소스, 블로그에 올리기
유튜브에서 동영상을 퍼올때 적용하는 법입니다. object 코드의 value 부분 주소값과, embed 부분의 src 주소값에 &ap=%2526fmt%3D[Format 값] 을 추가하면 됩니다. 포맷값은 보통 18을 넣어서 &ap=%2526fmt%3D18 과 같이 하더군요.
보통 Object/Embed 소스
<object width="425" height="344"><param name="movie" value="http://www.youtube.com/v/l1M3W98CeeI&hl=ko&fs=1"></param><param name="allowFullScreen" value="true"></param><param name="allowscriptaccess" value="always"></param><embed src="http://www.youtube.com/v/l1M3W98CeeI&hl=ko&fs=1" type="application/x-shockwave-flash" allowscriptaccess="always" allowfullscreen="true" width="425" height="344"></embed></object>
고화질 소스 1(&fmt=18)
<object width="480" height="295"><param name="movie" value="http://www.youtube.com/v/l1M3W98CeeI&ap=%2526fmt%3D18&hl=ko&fs=1"></param><param name="allowFullScreen" value="true"></param><param name="allowscriptaccess" value="always"></param><embed src="http://www.youtube.com/v/l1M3W98CeeI&ap=%2526fmt%3D18&hl=ko&fs=1" type="application/x-shockwave-flash" allowscriptaccess="always" allowfullscreen="true" width="480" height="295"></embed></object>
고화질 소스 2(&fmt=6)
<object width="480" height="295"><param name="movie" value="http://www.youtube.com/v/l1M3W98CeeI&ap=%2526fmt%3D6&hl=ko&fs=1"></param><param name="allowFullScreen" value="true"></param><param name="allowscriptaccess" value="always"></param><embed src="http://www.youtube.com/v/l1M3W98CeeI&ap=%2526fmt%3D6&hl=ko&fs=1" type="application/x-shockwave-flash" allowscriptaccess="always" allowfullscreen="true" width="480" height="295"></embed></object>
원래 퍼오기 소스 코드는 동영상 가로 폭(width)이 "425"인데, 원본 해상도인 "480"으로 고쳐줬습니다. 해상도가 480x270 인데, 높이(height)는 동영상 세로 길이보다 "25 포인트 이상" 더 길게해서 아이콘(컨트롤바)가 들어갈 여유를 둬야합니다. 25포인트를 더해 "295"로 설정하니 딱 맞더군요. fmt 값별 동영상 해상도는 다음 글을 참고하시고요.
- 유튜브 fmt=35도 있다?! fmt별 화질비교 및 fmt(Format)값 중간정리!
HD를 지원하는 동영상이라면, &ap=%2526fmt%3D22 를 추가하고, 적절하게 동영상 사이즈를 조정해서 embed 소스를 수정하면 초고화질 동영상을 삽입할 수 있을겁니다.
object/embed시 적용가능한 fmt값은, 위 2번 링크 설명 중 '특정 fmt 값이 인터넷 재생시 유효한지...' 부분을 참고하여 확인하세요.
※ 관련글
- [초보] 플래시 동영상때문에 공포의 파란화면이! - 플래쉬 업데이트 후에, 그래픽 드라이버도 반드시 최신으로 업뎃할 것
- [초보] 플래쉬 동영상이 깨질 때, GPU 하드웨어 가속기능 끄기
- [초보] 유튜브 동영상 다양한 기능들(동영상 편집기, Audio Swap, 특수효과, 캡션 및 자막, 내 동영상 고화질로 다시 다운로드 받기, 자동 자막 생성 기능, 영상 감상시 화질 설정 및 자막 설정 등)
- [초보] 유튜브 가입하기, 동영상 올리기, 댓글 달기(본인확인제로 업로드 비활성화된 경우)
- 유튜브 동영상 고화질로 다운로드! 다운 주소 유추법 및 fmt 값
- 유튜브 fmt=35도 있다?! fmt별 화질비교 및 fmt(Format)값 중간정리!
- 참고 : FLV 플래시 동영상 다운로드하자, ToGetFLV
※ 참고 타 블로그 글
- 종스비님 : 유튜브 H.264 고화질 동영상 블로그에 올리기